黑帽seo工具网
黑帽seo排名软件-黑帽seo程序论坛

当前位置:首页 » 黑帽文章 » 正文
-
今天我们来讲解下“网页加载时间查询工具,前端性能测试(干货)!”我们都知道,页面的加载时间越短,对于我们的SEO就越友好,对吧,如果加载时间过长,对于排名肯定是有一定影响的,下面我们分享下,如何查询网页加载时间,分享一款有效的前端性能测试工具。
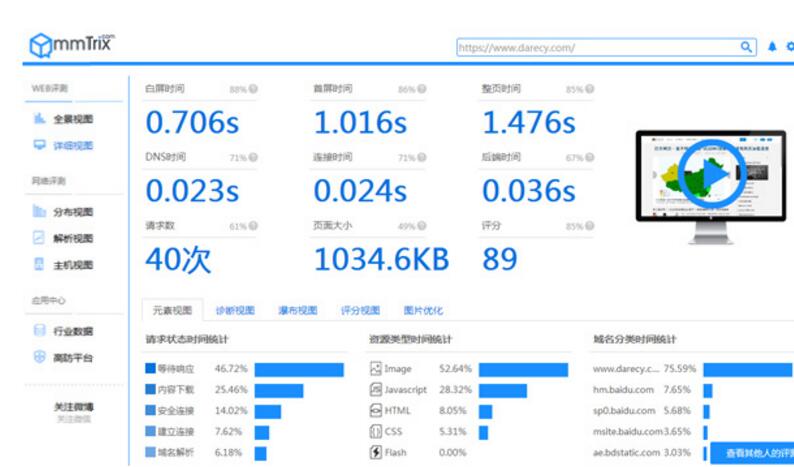
无论是网页还是APP,用户打开都需要耗时,这个时间越短越能给用户留下好评。就拿网页来说,首屏时间在1.5秒内,会带给用户流畅的极速体验。今天我们给站长介绍一款首屏时间查询工具,即性能魔方(mmTrix),这是一款云评测应用,可以用来进行Web前端性能测试。

首屏时间,是指浏览器显示第一屏页面所消耗的时间,它衡量着我们的页面是否能在用户耐心消磨完之前展示出来,很大程度影响着用户的使用满意度。使用性能魔方工具查询首屏时间,操作如下:
1、打开性能魔方评测地址http://www.mmtrix.com/evaluate/applist
2、点击“WEB评测”→“创建任务”,输入待测试的网址,点击确认
3、查看评测结果,在这里我们可以看到“白屏时间”、“首屏时间”、“整页时间”、“DNS时间”、“连接时间”、“后端时间”、“请求树”、“页面大小”以及网页“评分”。

名词解释:
白屏时间:页面渲染之前屏幕空白的时间
首屏时间:网页充满第一屏需要的时间
整页时间:整个网页加载完成的时间
DNS时间:页面域名解析花费的时间
连接时间:浏览器与服务器建立连接花费的时间
后端时间:服务端处理页面请求需要的时间
请求数:页面加载过程中发出的HTTP请求的数目
页面大小:页面以及页面所需的资源所占的存储空间
这些时间越小越好。通过性能魔方评测,敢闯网首屏时间为1.016s,页面的综合评分为89分,赶快来评测一下你的网站首屏时间吧!如果网页首屏时间超过1.5s,则需要对首屏时间进行优化
我们今天的文章就分享到这里,百度去年公布了,闪电算法,专门打击一些加载速度慢的网页,所以我们一般而言,不要让网页加载时间过慢,保持3秒以内可以打开网页即可,另外大家要明白,网站的速度,服务器占一大方面,如果我们可以把网站服务器进行合理的提升,网页的速度也会比较快,然后对程序源码进行优化即可,好了,今天就讲解到这里。
来源:黑帽工具网(/QQ号:25496334),转载请保留出处和链接!
本文链接:https://www.seozhaopin.com/fuzhuruanjian/1705.html
本站内容来源于合作伙伴及网络搜集,版权归原作者所有。如有侵犯版权,请立刻和本站联系,我们将在三个工作日内予以改正。
Copyright ©黑帽软件网 All Rights Reserved.
- << 上一篇下一篇 >>